写在前面:当初写这篇文章的初衷仅仅是为了备忘,但最近这篇文章的 Google 排名莫名其妙上升了好多,作为一个学生实在没有精力维护这篇备忘的时效性,我已经尽可能的排除了错误,假如随着时间推移出现什么变化的话,希望大家可以去找一些更优秀的教程,在这里先说一声抱歉,另外预祝大家建站成功。(2018 年 11 月 13 日)
申请GCP账号与准备工作
Google Cloud Platform 的 300 美金一年试用的活动我记得持续好久了,但是要想薅这个羊毛,得有一张外币信用卡用来验证,所以我在旁边也干瞪眼好久了。这段时间,我通过 Github 学生包获得的 Digitalocean 的 50 美金余额基本上也见了底,关键是 DO 的 VPS 我觉得现在真的是被同胞们玩坏了,拿站长工具测博客的国内延时,天哪就没个低于 2000 的全地图都飘着红色!实在是忍不了了!于是,为了走进 GCP 的怀抱,我去招行申请了我人生中第一张信用卡,下卡后再申请了个 VISA 全币种(这中间又有好多曲折,前前后后折腾了快两个月卡才下来,按下不表)。
VISA 卡下卡后,我第一件事就是把 Google 那个该死的信用卡验证给搞了!
申请过程,省略。
之后先建立防火墙规则,省略(这一步我忘得差不多了,大家千万记得 google 一下,否则 gcp 万一把哪个端口给屏蔽了,可能会出现一些乱七八糟的错误)。
接着开始创建实例,环境我选择了 Debian 9,配置是共享 CPU,1.7G 内存和 20G 硬盘,大概一个月 16 刀。这里说个题外话,一开始我还纳闷为啥网上一众博客的教程没一个人直接弄个 25 刀的套餐,这样一年下来花个干干净净的多好。之后我发现,我真是 naive,人家流量单独计费出站 0.2 刀 1 个 G……好了不说这个,话说回来我这搭配一年算下来还剩下一百刀,我一个人用的话,用来付流量费用应该够了。
配置选好后,点击允许 http,https 流量通过(我要建博客嘛)。至于地区,网上都说 asia-east1-c 对大陆最友好,其实我觉得 abc 都差不多,这里我选了 asia-east1-c,之后点确定等待实例生成。生成后在 VPS 网络-外部 IP 地址里把实例的临时地址保留成静态地址。这里其实我建了好几个实例,选了一个速度差不多的 IP 保留,因为有时候运气不好给你的 IP 速度会不太理想(速度我是跑到 站长工具 简单测了测)。
接下来开始搭建 wordpress。
安装LNMP 1.4
这里是搭建 wordpress 博客的前奏,首先创建 Screen 会话:
screen -S lnmp
若提示 screen: command not found (命令不存在),则先执行:
apt-get install screen
接下来使用 LNMP 一键安装包安装 Nginx,MySQL 与 PHP(LNMP 现已更新至 1.5,我自己懒得升级,大家不想要 1.4 的话可以自行去 lnmp 官网 找到 1.5 版的下载链接):
wget -c http://soft.vpser.net/lnmp/lnmp1.4.tar.gz && tar zxf lnmp1.4.tar.gz && cd lnmp1.4 && ./install.sh lnmp
选项基本全部默认,安装完成后,一般显示 Nginx: OK,MySQL: OK,PHP: OK 并且 Nginx、MySQL、PHP 都是 running,80 和 3306 端口都存在,并提示安装使用的时间及 Install lnmp V1.4 completed! enjoy it. 的话,说明已经安装成功。
添加虚拟主机
虚拟主机是指在网络服务器上分出一定的磁盘空间,用户可以租用此部分空间,以供用户放置站点及应用组件,提供必要的数据存放和传输功能。所以这里仍然是搭建 wordpress 博客的前奏。不过在开始这一步之前,一定要先设置好域名解析(不会的话百度一下),否则我们在创建虚拟主机时假如决定给网站添加 ssl 证书,没有设置解析的话 ssl 证书显然是生成不了的。
创建虚拟主机添加网站:
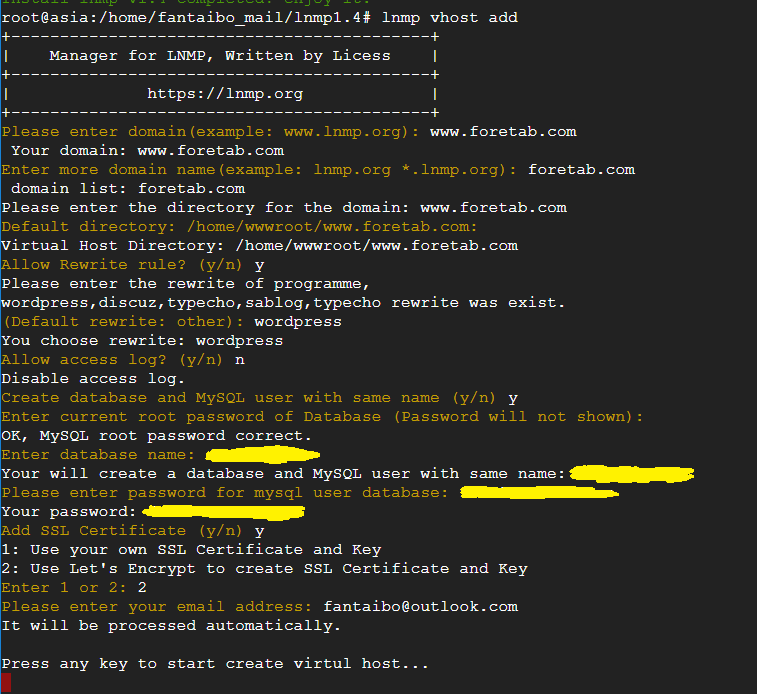
lnmp vhost add
然后随机应变,自由发挥。
对,因为我懒得写了。
2018.8.31 更新:我还是写上吧…
大概所有信息都输完后是这个样子的:

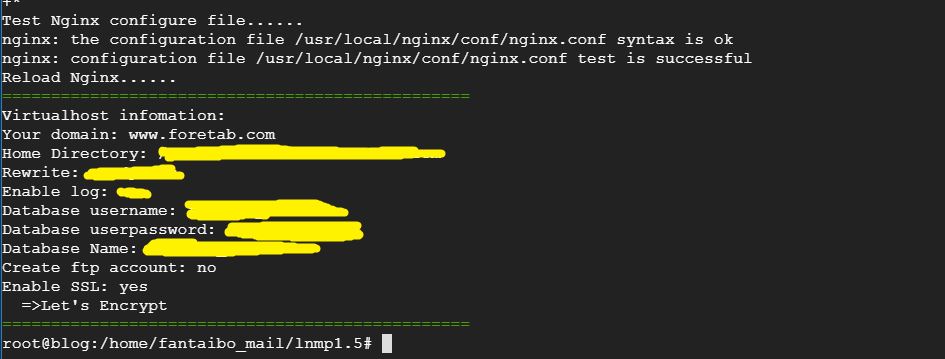
如你所见,接下来请 Press any key to start create virtual host,这次等待时间没那么长了,一会就好,成功界面如图:

不知道哪些该打码哪些不用,干脆全打上。
因为刚才安装的 LNMP1.4 自带了添加 Let’s Encrypt 的 SSL 证书的功能(还自动设置好了自动续期,nice!)。我们为了物尽其用,可以设置所有域名跳转 https:
vi /usr/local/nginx/conf/vhost/www.foretab.com.conf
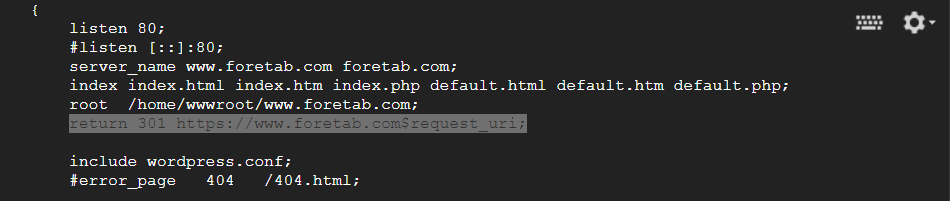
然后单击 i 键进入 insert 模式,按 “上下左右” 四个方向键找到地方,将下面这段代码粘贴进去,注意改成自己的域名:
return 301 https://www.foretab.com$request_uri;
类似这样:

单击 Esc 键退出 insert 模式,输入以下命令保存退出。注意英文状态下输入:
:wq
上面所有东西如果填错可别把所有东西都推倒重来一遍啊。这里面的各项配置都在虚拟主机的配置文件里,想改直接通过 vi 修改便可:
vi /usr/local/nginx/conf/vhost/域名.conf
安装wordpress
首先,进入添加的域名目录:
cd /home/wwwroot/www.foretab.com
然后从官网下载最新安装包到服务器:
wget http://wordpress.org/latest.tar.gz
解压:
tar -xzvf latest.tar.gz
将解压出来的 wordpress 文件夹内全部文件移动到当前的域名目录下:
mv wordpress/* .
现在基本工作已经接近完成了,接下来只剩下……
填坑工作
为避免因权限的问题导致安装出错,比如 wp-config.php 无法创建、需要提供 FTP 用户密码以及主题和插件不能更新等,首先要赋予网站根目录文件的可写权限。
不过在这之前,我们需要解决通过 chmod 命令修改权限被禁止(not permitted)的问题。进入网站目录并去除这个属性即可:
cd /home/wwwroot/www.foretab.com
chattr -i .user.ini
继续进入 Default 目录并重复工作:
cd /home/wwwroot/default
chattr -i .user.ini
然后修改权限:
chmod -R 755 /home/wwwroot
chown -R www /home/wwwroot
注:以后每添加一个域名,都要对应地执行一次以上两步操作,这里是有点麻烦。
另外,LNMP 1.4 的安装包默认禁用了 scandir 函数,这会导致 WordPress 后台看不到安装的主题,以及当前主题总显示 “有新的翻译可用” 的提醒。所以,需要开启此函数:
vi /usr/local/php/etc/php.ini
回车,然后直接粘贴下面代码来查找 scandir 函数:
?scandir
然后按 delete 键删除,接下来保存并退出:
:wq
重启一下LNMP:
lnmp restart
好了,接下来打开博客网址进行最后的安装就行了,Done。
对小白究极友好之利用 docker 部署
最近 gcp 新政策出台:谷歌云长期免费云服务器。恰好前段时间我阿里云一年一百的服务器优惠价没了,网站关了一段时间。你看看,刚瞌睡就有人递枕头!呜呜呜谷歌你人真好,兜兜转转还是得回到 gcp 的怀抱继续薅资本主义羊毛啊。
只有一个问题,旧服务器网站数据迁移的江湖常规实践既不优雅还麻烦地要死,恰好这段时间刚接触 docker 手里拿着锤子看啥都是钉子,所以把网站迁移到 gcp 上时就学习着把网站容器化了,compose 文件仓库在此:稍后更新。
安装 Docker
# 前置准备(合并为两长条命令)
sudo apt-get update && \
sudo apt-get install ca-certificates curl && \
sudo install -m 0755 -d /etc/apt/keyrings && \
sudo curl -fsSL https://download.docker.com/linux/ubuntu/gpg \
-o /etc/apt/keyrings/docker.asc && \
sudo chmod a+r /etc/apt/keyrings/docker.asc
echo "deb [arch=$(dpkg --print-architecture) \
signed-by=/etc/apt/keyrings/docker.asc] \
https://download.docker.com/linux/ubuntu \
$(. /etc/os-release && echo "$VERSION_CODENAME") stable" | \
sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
# 安装 docker
sudo apt-get update && sudo apt-get install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin
# 测试与必要设置
sudo docker run hello-world
sudo groupadd docker
sudo usermod -aG docker $USER && newgrp docker
拉取 compose 文件并安装 wordpress
# 生成 RSA 并粘贴到 github
ssh-keygen -t rsa -C "youremail@email.com"
cat ~/.ssh/id_rsa.pub
# 拉取 compose 文件
git clone git@github.com:xxxxxxx/personal-website.git && cd personal-website
chmod +x ssl_renew.sh
# 运行 docker compose 啪得一下很快啊就装上去了,访问网站后台进行后续操作即可
docker compose -f ./docker-compose-init.yaml up -d
docker compose -f ./docker-compose-init.yaml down
docker compose -f ./docker-compose.yaml up -d
# 设置定时更新 ssl 证书
crontab -e
0 5 1 * * ~/personal-website/ssl_renew.sh >> /var/log/cron.log 2>&1
内存优化
# 创建一个 swap 文件(合并为单条命令)
sudo dd if=/dev/zero of=/swapfile bs=1M count=2048 && sudo chmod 600 /swapfile && sudo mkswap /swapfile && sudo swapon /swapfile && echo "/swapfile swap swap defaults 0 0" | sudo tee -a /etc/fstab
# 查看内存情况
free -h
# 若需删除 swap 文件
sudo swapoff /swapfile && sudo rm /swapfile
编辑主题模板以禁用图片缩放
# 每上传一张图片,wordpress 都会在媒体库文件夹至少拉七坨不同尺寸的屎,对于中小服务器来说,其拉屎过程极其占用资源甚至可能导致死机。
# 建议将下列代码粘贴进 function.php,可全面禁止拉屎
add_filter( 'intermediate_image_sizes_advanced', '__return_false' );
add_filter( 'big_image_size_threshold', '__return_false' );
# 将下列代码粘贴进 function.php,可允许拉个别尺寸的屎(其实没必要)
add_filter('intermediate_image_sizes_advanced', 'filter_image_sizes');
function filter_image_sizes( $sizes) {
unset( $sizes['1536x1536']);
unset( $sizes['2048x2048']);
return $sizes;
}
若需卸载
# 若需删除 docker compose 生成的所有容器,则
cd personal-website && docker compose -f ./docker-compose.yaml down
cd .. && sudo rm -rf personal-website
docker volume prune && docker volume rm personal-website_certbot_data
docker volume ls
docker ps -a
# 前置准备(合并为两长条命令)
sudo apt-get update && \
sudo apt-get install ca-certificates curl && \
sudo install -m 0755 -d /etc/apt/keyrings && \
sudo curl -fsSL https://download.docker.com/linux/ubuntu/gpg \
-o /etc/apt/keyrings/docker.asc && \
sudo chmod a+r /etc/apt/keyrings/docker.asc
echo "deb [arch=$(dpkg --print-architecture) \
signed-by=/etc/apt/keyrings/docker.asc] \
https://download.docker.com/linux/ubuntu \
$(. /etc/os-release && echo "$VERSION_CODENAME") stable" | \
sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
# 安装 docker
sudo apt-get update && sudo apt-get install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin
# 测试与必要设置
sudo docker run hello-world
sudo groupadd docker
sudo usermod -aG docker $USER && newgrp docker
# 生成 RSA 并粘贴到 github
ssh-keygen -t rsa -C "youremail@email.com"
cat ~/.ssh/id_rsa.pub
# 拉取 compose 文件
git clone git@github.com:xxxxxxx/personal-website.git && cd personal-website
chmod +x ssl_renew.sh
# 运行 docker compose 啪得一下很快啊就装上去了,访问网站后台进行后续操作即可
docker compose -f ./docker-compose-init.yaml up -d
docker compose -f ./docker-compose-init.yaml down
docker compose -f ./docker-compose.yaml up -d
# 设置定时更新 ssl 证书
crontab -e
0 5 1 * * ~/personal-website/ssl_renew.sh >> /var/log/cron.log 2>&1
内存优化
# 创建一个 swap 文件(合并为单条命令)
sudo dd if=/dev/zero of=/swapfile bs=1M count=2048 && sudo chmod 600 /swapfile && sudo mkswap /swapfile && sudo swapon /swapfile && echo "/swapfile swap swap defaults 0 0" | sudo tee -a /etc/fstab
# 查看内存情况
free -h
# 若需删除 swap 文件
sudo swapoff /swapfile && sudo rm /swapfile
编辑主题模板以禁用图片缩放
# 每上传一张图片,wordpress 都会在媒体库文件夹至少拉七坨不同尺寸的屎,对于中小服务器来说,其拉屎过程极其占用资源甚至可能导致死机。
# 建议将下列代码粘贴进 function.php,可全面禁止拉屎
add_filter( 'intermediate_image_sizes_advanced', '__return_false' );
add_filter( 'big_image_size_threshold', '__return_false' );
# 将下列代码粘贴进 function.php,可允许拉个别尺寸的屎(其实没必要)
add_filter('intermediate_image_sizes_advanced', 'filter_image_sizes');
function filter_image_sizes( $sizes) {
unset( $sizes['1536x1536']);
unset( $sizes['2048x2048']);
return $sizes;
}
若需卸载
# 若需删除 docker compose 生成的所有容器,则
cd personal-website && docker compose -f ./docker-compose.yaml down
cd .. && sudo rm -rf personal-website
docker volume prune && docker volume rm personal-website_certbot_data
docker volume ls
docker ps -a
# 创建一个 swap 文件(合并为单条命令)
sudo dd if=/dev/zero of=/swapfile bs=1M count=2048 && sudo chmod 600 /swapfile && sudo mkswap /swapfile && sudo swapon /swapfile && echo "/swapfile swap swap defaults 0 0" | sudo tee -a /etc/fstab
# 查看内存情况
free -h
# 若需删除 swap 文件
sudo swapoff /swapfile && sudo rm /swapfile
# 每上传一张图片,wordpress 都会在媒体库文件夹至少拉七坨不同尺寸的屎,对于中小服务器来说,其拉屎过程极其占用资源甚至可能导致死机。
# 建议将下列代码粘贴进 function.php,可全面禁止拉屎
add_filter( 'intermediate_image_sizes_advanced', '__return_false' );
add_filter( 'big_image_size_threshold', '__return_false' );
# 将下列代码粘贴进 function.php,可允许拉个别尺寸的屎(其实没必要)
add_filter('intermediate_image_sizes_advanced', 'filter_image_sizes');
function filter_image_sizes( $sizes) {
unset( $sizes['1536x1536']);
unset( $sizes['2048x2048']);
return $sizes;
}
若需卸载
# 若需删除 docker compose 生成的所有容器,则
cd personal-website && docker compose -f ./docker-compose.yaml down
cd .. && sudo rm -rf personal-website
docker volume prune && docker volume rm personal-website_certbot_data
docker volume ls
docker ps -a
# 若需删除 docker compose 生成的所有容器,则
cd personal-website && docker compose -f ./docker-compose.yaml down
cd .. && sudo rm -rf personal-website
docker volume prune && docker volume rm personal-website_certbot_data
docker volume ls
docker ps -a
yjl
2019年8月21日 — 上午10:14
大佬这blog就是放在GCP的?
fantab01
2019年8月27日 — 下午7:07
是的
yjl
2019年11月1日 — 下午4:26
不错,还挺快的。用的一键环境吗?
yjl
2019年11月1日 — 下午4:28
sorry,把你文章内容忘得一干二净了。
你主题的,评论内容回复好像有点点小bug,滚动时会超过输入框,然后需要手动拉下来才能看到输入框
fantab01
2019年11月1日 — 下午4:55
是一键环境,只不过对前端某些资源做了点优化,现在回阿里云了,速度大概又快了半秒
李震
2018年11月13日 — 下午9:39
大佬,我按你的安装完成后,为啥域名跳转不到指定业务
fantab01
2018年11月13日 — 下午10:43
如果 ssl 证书没有安装成功的话,不要设置 301 跳转到 https。
a
2018年8月29日 — 下午8:06
php不被解析,始终显示If you see this page, the nginx web server is successfully installed and working. Further configuration is required.
其他页面则404,和解
fantab01
2018年8月30日 — 上午10:59
说具体一点,哪一步出现的问题,步骤跟我的都一样吗。还有,这篇文章我是写着自己备忘的,好多东西都省略了对其他人不太友好……你可以在网上找些类似的教程对比着来。
a
2018年8月31日 — 上午9:07
步骤都一样,开实例……,用lnmp一键安装,然后导入wordpress。
好像不止php,上传了简单的htm网页,打开也是404.这就是不解析任何网页啊。
你的实例操作系统是anbutu还是centOS?
fantab01
2018年8月31日 — 下午2:56
我用的是Debian,不过我感觉跟操作系统没啥关系。我猜是不是我嫌麻烦把添加虚拟主机的详细步骤省略了,所以你也跟着省略了…我一会把那步步骤添到正文你看看。